Design Lead • Spring 2020 • Skyeng.ru

Context
Skyeng has multiple brands, including Skysmart for kids’ education and Skyeng for adults’ education. These brands and their products are closely related in terms of business and operations. However, they have two different web product layouts, which affects the resources required to support and develop new features for each of them.
Problem
Our development, design, and business teams faced challenges in supporting two different versions of the web layout. One version was for Skysmart, and the other version was for Skyeng. In addition, the support team had to maintain a knowledge base for both product layouts.
Final solution
We have decided to use a kids layout as the unified layout for all of our web products. We chose the kids layout for a couple of reasons:
- It was already in production, so we have less development time.
- It has a good Net Promoter Score (NPS) rating, as well as positive feedback from users.
Process
During the project, we followed an iterative approach, collaborating closely with the development, product, and architecture teams at every stage of the process. This allowed us to maintain continuous synchronization and ensure effective coordination between all stakeholders involved.
Structure
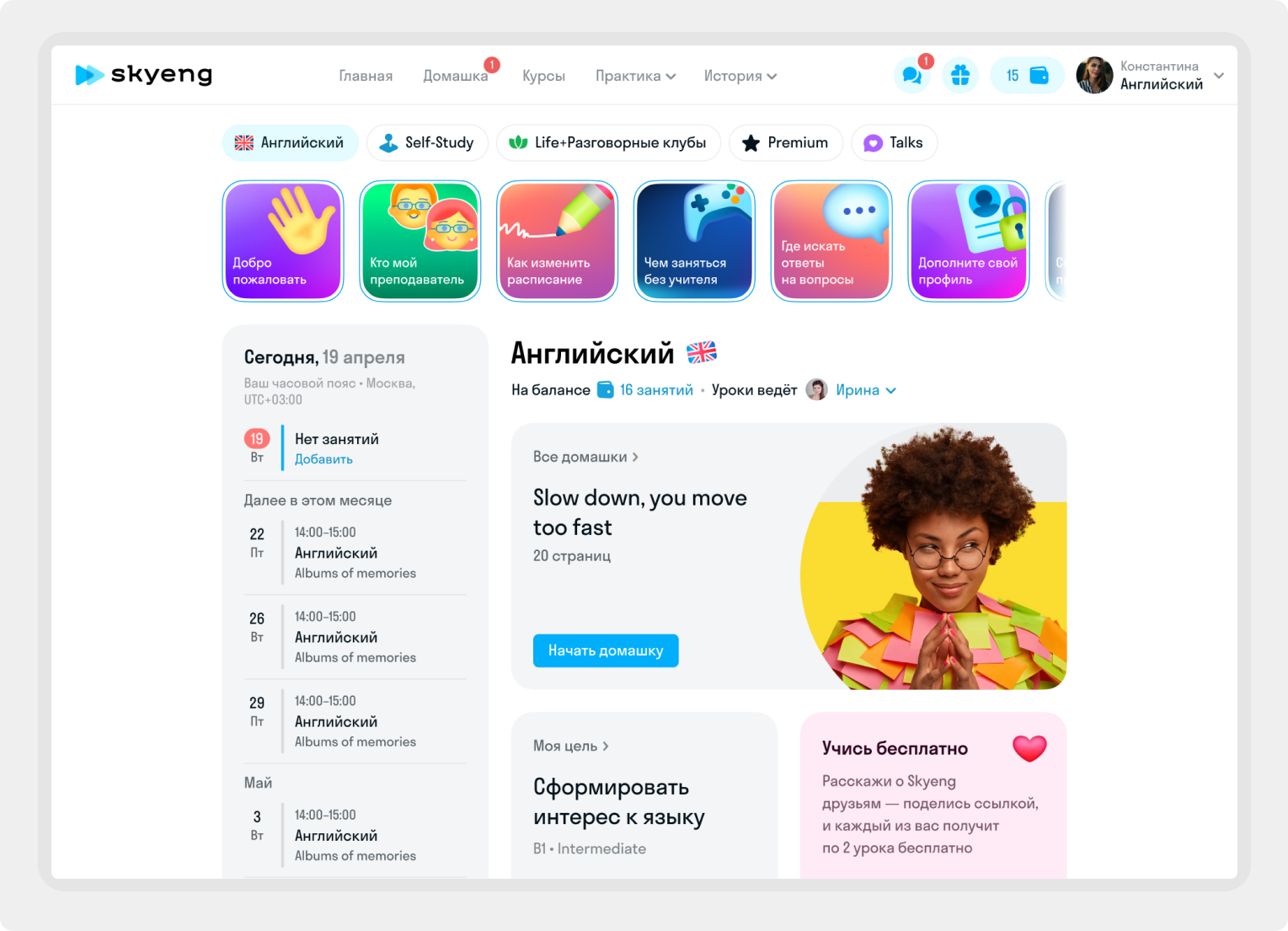
The structure of the new layout includes:
- Product navigation and access to user profile and balance.
- Stories with engaging and useful content, offers, and product updates.
- Course information with an adaptive widget.
- Student schedule, where students can view all of their activities.
Results and Impact
- Primary objective achieved: Reduced development and support costs for products across two brands
- Success in maintaining Net Promoter Score (NPS) after implementing the new layout